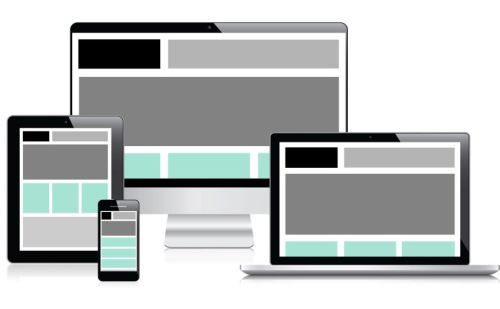
Trước kia hầu hết các thiết kế giao diện trên Internet đều dành cho máy tính để bàn trong khi thiết kế cho giao diện trên di động chưa được ưu tiên. Kể cả khi trào lưu thiết kế website tương thích (responsive) được đưa vào sử dụng nhưng nhiều người vẫn quen thuộc với thiết kế cũ.
1. Vậy thế nào là Mobile First?
"Mobile First" có thể hiểu là cách hiển thị nội dung một cách tối ưu, nâng cao trải nghiệm người dùng trên di động thay vì các thiết kế chủ đạo dành cho Desktop hay PC.

Nếu bạn vẫn đang nghĩ rằng thiết kế trên di động là một thị trường ngách, bạn cần thay đổi suy nghĩ. Di động không phải là xu hướng hay tương lai mà là hiện tại. Dưới đây là những con số thống kê của người dùng Internet qua mobile trên thế giới và tại Việt Nam.
- • Vào năm 2013 số người sử dụng internet chiếm 73,5%, dự kiến năm 2017 nhiều hơn 90% người sử dụng internet truy cập vào các website trên di động.
- • Doanh số thiết bị di động đang gia tăng với hơn 85% thiết bị cầm tay được dùng truy cập để internet.
- • Trong khi đó, hoạt động của người dùng di động năm 2015 tại Việt Nam bao gồm: Tỉ lệ người sử dụng Internet di động lên tới 31%, trong khi máy tính bàn là 18% và máy tính xách tay là 10%. 48% sử dụng điện thoại để đọc tin tức.
2. Lợi ích của Mobile first
Lời tuyên bố của Eric Schmidt vào năm 2010 cho thấy Google đã tiếp cận hướng Internet trên di động từ lâu và cho rằng “chiếc di động xinh xắn sẽ là công cụ tìm kiếm hữu hiệu cho khách hàng mọi lúc mọi nơi”.
- • Dễ dàng tìm kiếm thông tin một cách nhanh chóng
Một khi website của bạn không tối ưu hóa cho tablet, mobile hay các thiết bị di động khác, rất khó để tìm kiếm thông tin một cách nhanh chóng. Người dùng thường xuyên phải phóng to, di chuyển lòng vòng và tìm kiếm số điện thoại của bạn ở một góc nhỏ nào đó. Với Web Mobile, thông tin quan trọng được trình bày thuận tiện cho người dùng. Ví dụ như tiệm pizza để số điện thoại của họ ngay trên đầu website và khuyến khích gọi giao hàng miễn phí.

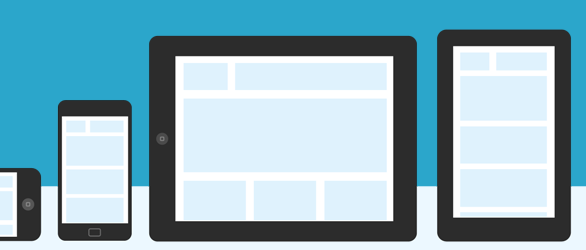
- • Hiển thị theo độ phân dải màn hình di động
Smartphone hiện nay có khá nhiều tuỳ chọn cho độ phân giải màn hình từ: 240px, 320px, cho đến 1080px. Theo đó website sẽ hiển thị theo nhiều cách trên độ phân giải màn hình này, và đa số website hiện nay thiết kế thông dụng với độ phân giải 960px hoặc hơn. Theo đó website sẽ hiển thị trên trình duyệt smartphone của bạn theo tiêu chí tùy biến tự động dàn trang mà không cần zoom in – zoom out để xem nội dung đó.
- • Trải nghiệm thân thiện với người dùng
Với một website được thiết kế trên di động giúp người dùng trải nghiệm được nội dung và sản phẩm tốt hơn cũng như tạo hình ảnh doanh nghiệp chuyên nghiệp trong tâm trí khách hàng.
- • Tương tác theo thời gian thực, mọi lúc, mọi nơi
Đối với các ứng dụng di động, thông tin được truyền tải tới người dùng theo thời gian thực, điển hình như các ứng dụng cho mạng xã hội, mọi thông tin liên quan tới bạn được đẩy (Push) trực tiếp vào máy di động cho dù họ ở bất bỳ nơi nào.
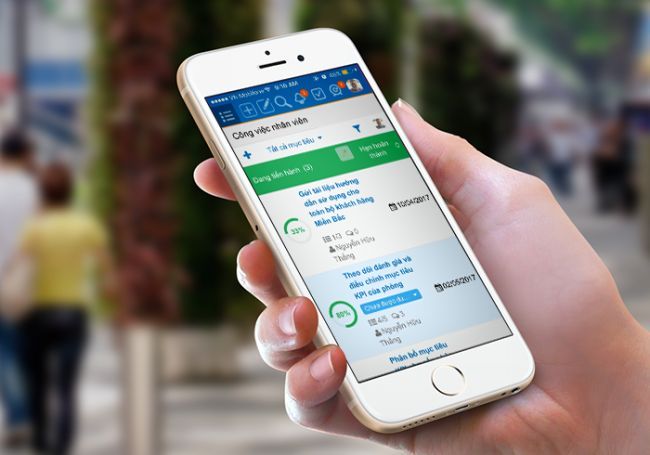
3. Di động thay đổi cách bạn làm việc trên iHCM

Thấu hiểu nhu cầu của khách hàng, giao diện iHCM không chỉ mượt mà trên desktop, PC mà còn ưu tiên trên di động mang đến cảm nhận tinh tế trên từng tính năng sản phẩm. Không chỉ hiển thị tốt trên di động, Hyperlogy còn phát triển ứng dụng iHCM cho di động, hỗ trợ các hệ điều hành Android, iOS giúp khách hàng làm việc và cộng tác theo thời gian thực bằng những thông báo hiện về trên chiếc di động của mình ở bất kỳ nơi nào.
Tin liên quan
Tin mới
- PHẦN MỀM ĐÁNH GIÁ NHÂN SỰ TOÀN DIỆN - CÔNG CỤ HỖ TRỢ ĐẮC LỰC CHO MỌI DOANH NGHIỆP - 02/11/2022
- iHCM THÔNG BÁO CẬP NHẬT MODULE ĐÁNH GIÁ MỚI NGÀY 21/08/2022 (PHIÊN BẢN 5.9.0) - 19/08/2022
- Lịch Sử Ra Đời Của HRM Hiện Đại, Những Yêu Cầu Nào Dành Cho Quản Trị Nhân Lực? - 07/06/2022
- So Sánh Phần Mềm OKR Quốc Tế Và Việt Nam - Lựa Chọn Nào Tối Ưu? - 23/05/2022
- Phần Mềm KPI Nổi Bật Mà Các Lãnh Đạo Khuyên Dùng 2022 - 26/04/2022





























